この記事は、Money Forward Engineers Advent Calendar 2024の12/17の投稿です。
こんにちは、名古屋開発拠点のエンジニアの金子 @kyntk_1128 です。
今年公開されたWebフロントエンド版DX Criteriaをチームで実践してみたので、取り組みの内容や感想などについてまとめます。
WebフロントエンドDX criteriaとは?
日本CTO協会が公開したガイドラインで、オリジナルのDX Criteriaが掲げる「2つのDXによって高速な仮説検証能力を得る」というビジョンをWebフロントエンド技術領域の観点から実現するためのサブセットに相当します。1
 (Webフロントエンド版DX Criteriaの概要から引用)
(Webフロントエンド版DX Criteriaの概要から引用)
WebフロントエンドDX Criteriaの目的としては以下のようなことがあげられています。
変わりゆく環境の中で、超高速な仮説検証能力を実現する開発者体験「Developer eXperience」と、それによってもたらされるプロダクトのユーザー体験「User eXperience」の両立を目指しています。
環境の変化に適応しながら優れたプロダクトを創出し続ける競争力を企業にもたらします
構造
Webフロントエンド版DX Criteria(以下、Criteriaと表記)は5つの大テーマごとに5つの小テーマが設けられ、小テーマごとに4つの観点からCriteriaが定義されており5 × 5 × 4 の計100項目から成り立っています。
 (Webフロントエンド版DX Criteriaのポリシーと構造から引用)
(Webフロントエンド版DX Criteriaのポリシーと構造から引用)
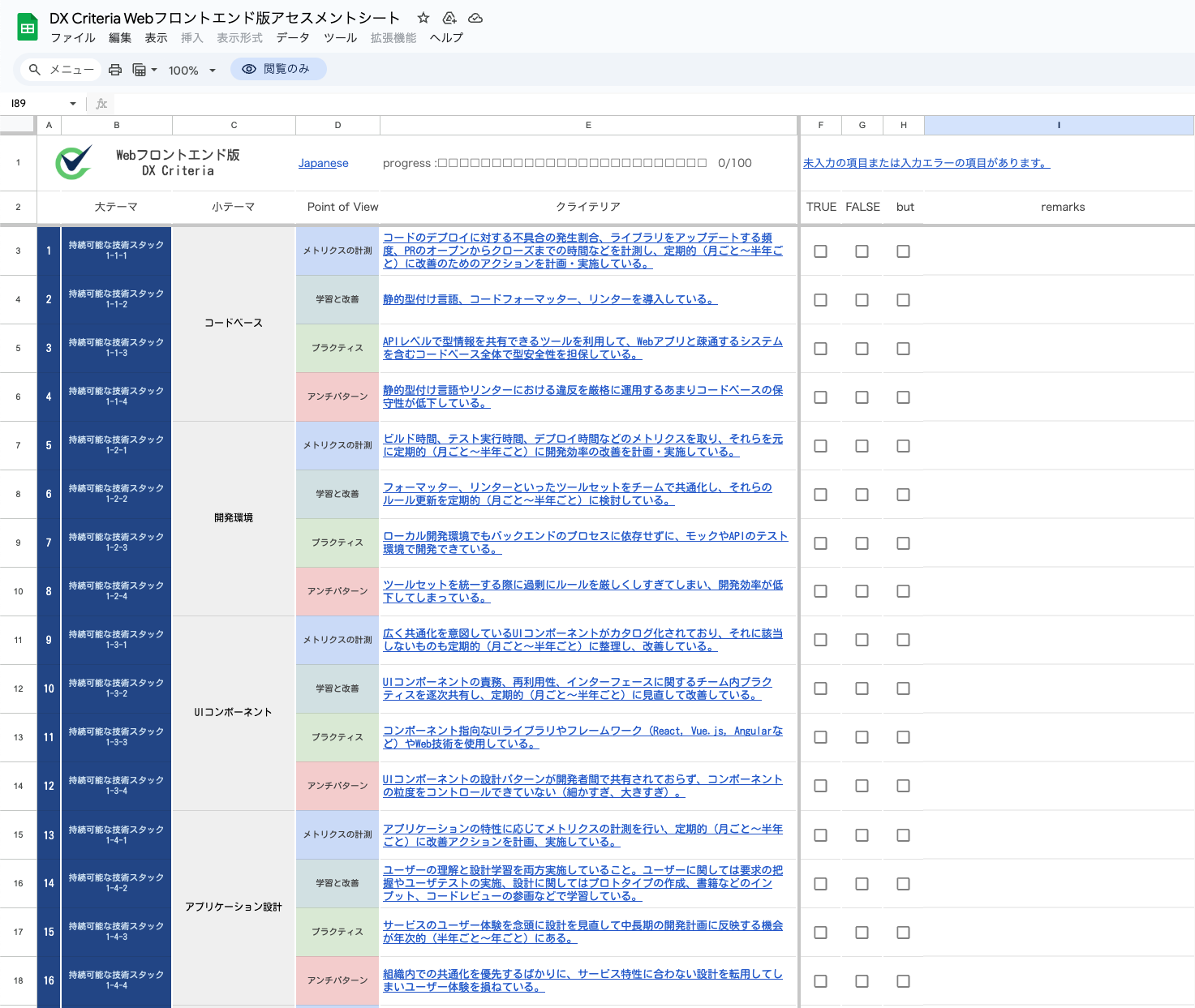
Criteriaはチェックリストになっており、これをチェックすることで、開発者体験を向上するための課題を可視化できます。アセスメントシートはこちらから誰でも利用できます。

取り組みの背景
今回、私たちの会社で定期的に開催されているフロントエンドの相談会で話題に上がり、試してみることになりました。
技術顧問で作成者でもある古川陽介さんも含めて数人で、古川さんに詳しい内容を教えてもらいながらCriteriaのチェックを行いました。
進め方
今回、私たちは以下のような流れで行いました。
- 100項目について1つずつチェックしていく(3時間程度)
- 結果を振り返って、深堀って議論をしたいところをピックアップし、改善アクションを決める(1時間)
1の部分は、フロントエンド相談会で、複数の開発チームのメンバーで1つのプロダクトをテーマにチェックをしていきました。ただチェックをするだけでなく、他のチームではどうなっているかなどの派生した議論も行ったため、予想以上に時間がかかった感覚です。
2の部分では自チームのフロントエンド開発メンバーで集まり、改善アクションを決定しました。
想定されているやりかた
こちらのインタビュー記事から引用すると
——この議論は、聞いている限りかなり長期的な取り組みになりそうですが、どのように進めていくのがよいでしょうか?
古川:たしかに時間はかかります。だいたい1時間で中項目を1つ終えるくらいなので、Criteria全体の5つの中項目を議論しきるにはざっくり5時間程度かかると思います。チーム全体で丸1日使って話しきるイメージですね。とはいえ、プロダクトの状況が変わるごとに、チームの方針も変わっていくはず。そのため半年から1年に1回くらいの頻度で、Criteriaについて話す1日を設けるのがよいのではないかと考えています。
このように長い時間をかけて議論をすることも想定されていそうです。
実際にやってみた感想としては、チェックをして結果が分かることよりも、その過程の議論自体に価値を感じました。ときに脱線をしながらもじっくり話をすることで、新しい学びや新しい気付きがたくさんありました。そのため、やる際は余裕をもって時間を確保すると良いと思います。
取り組んだ結果
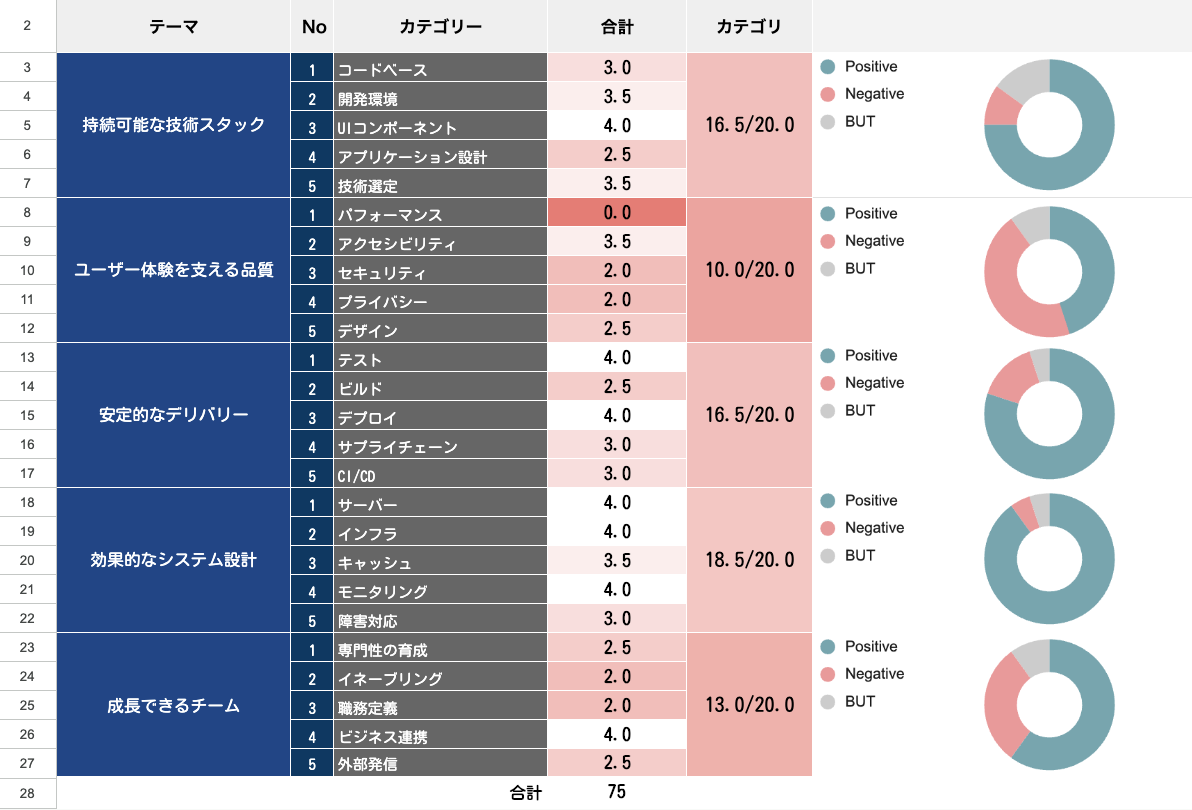
一通りチェックをしていくと、以下のようにカテゴリーごとにスコア化されます。よくできている部分もあれば、これからな部分もあり、一目で分かるようになりました。

この結果を見て、改善できそうなところを議論し、改善アクションを決定しました。もちろん点数が低いものの、私たちのプロダクトにとって今は重要ではないものもあったため、点数を上げるのを目的にするのではなく、本当に効果的なものは何かを考えました。
中にはもともとやろうと思っていたけれど忘れていたものもあり、この機会にさくっと完了させたものもありました。
感想
感想としては以下2点を強く感じました。
- 俯瞰して見ることができた (自分のプロダクトやチームについて、少し長い目線で考えるいい機会になった)
- 課題感のすり合わせができた (課題に対しての共通認識を揃えて、次のアクションにしやすかった)
1. 俯瞰して見られるようになった
Criteriaはフロントエンドだけでなく、周辺の領域も含めて網羅的に確認をするので、客観的にチェックすることができます。期の変わりや目標を考えるタイミングなどで、より長い目線での課題を考えるのに適しているなと感じました。
特に今回、今まで課題として顕在化して意見が出ていなかったセキュリティについて、「実は詳しくないから勉強したい」という意見が出て、輪読会を開くようになるなど、普段の延長線上ではないアクションにつながったのも良かったと感じました。
2. 課題感のすり合わせができた
また、共通認識という点で、個々で感じていた課題感をうまく棚卸しして、チームで目線を揃える効果があるなと感じました。
普段から実は個人単位では感じている課題も、全部を棚卸ししてどれが大きい課題なのかをすり合わせる機会は意外と少ないのではないかなと思います。これらについてもチームで共有できる効果もあるなと感じました。
私自身、チームにJoinしてまだ日が浅いときに行ったため、自分のプロダクトや他のチームの開発のキャッチアップに非常に効果的でした。また、課題感が人によって違う項目についても、「他のツールを使ったことがなくて知らなかった」という意見があり、気づいていなかったギャップを埋める効果もありました。
これから
今後は出てきた以下のようなアクションを行っていきます!成果がすぐに出にくいものもあるのですが、徐々に改善につなげていきたいです。
- パフォーマンスのメトリクスが取得できるようにする
- ビルドの改善を模索する
- セキュリティ関連の輪読会を開き、知識をつける
- 発信を増やすために、まずは全員アドベントカレンダーに投稿する
また、Criteriaについては今後も健康診断のように定期的に開催していこうと考えています。
まとめ
もしこの記事を読んで興味をもった方がいたら、ぜひチームで取り組んでみることをおすすめします。単純にCriteriaを読むだけでも学びにつながるものだと思います!
詳しい使い方なども書かれているので、ぜひ公式のほうをご確認ください!
