マネーフォワード関西開発拠点エンジニアの @uenoY4 です。 現在、私のチームではフロントエンドに Next.js を使用したプロダクトの開発をしています。 その中でリファクタリングなど既存実装に修正を加えた際に、意図しないUIの崩れが起きることを防ぎたいという思いから、ビジュアルリグレッションテストを行うようにしました。今回はビジュアルリグレッションテストを行うために導入したChromaticについてお話しします。
目次
- ビジュアルリグレッションテストとは
- Chromaticとは
- Chromatic導入のきっかけ
- 実際導入してみて
- まとめ
ビジュアルリグレッションテストとは
ビジュアルリグレッションテストとは、ページの見た目をテストする仕組みで、変更前のページやコンポーネントの画像と変更後の画像を比較して検証を行います。要素のサイズや配置などのピクセルレベルの変更やテキスト色、背景色などの差分を検出することができます。
Chromaticとは
Chromaticとは、Storybookのメンテナーが作成した、無料のホスティングサービスです。 また、UIテストの機能もあり、上述したビジュアルリグレッションテストをStorybookのストーリー単位で行ってくれます。
Chromatic導入のきっかけ
マネーフォワードで開発しているプロダクトは、お客様に価値を提供し続けていくためにリリースした後も追加機能やリファクタリングを重ねていきます。継続的に開発をしていくためには、自動テストが整備されているかどうかで品質に大きな差が出ます。なので私たちのチームではリファクタリングした時のスタイル崩れも検知したいと思い、ビジュアルテストを行うことに決めました。 ビジュアルのテストをする方法としてE2Eテストで行うこともできますが、表示条件を再現する必要があり、ビジュアルテストを実行するためのテストとしては課題があります。実行コストが高いとメンテナンスが大変になり、メンテナンスされず使われないテストになることもあるので、できるだけ実行コストを低くしたいと思い、今回のChromaticを試してみることにしました。
実際導入してみて
お試し程度で初めてみましたが、想像以上に使い勝手がよく、今後も使い続けていきたいと考えています。 よかった点は以下の3つです。
導入がお手軽
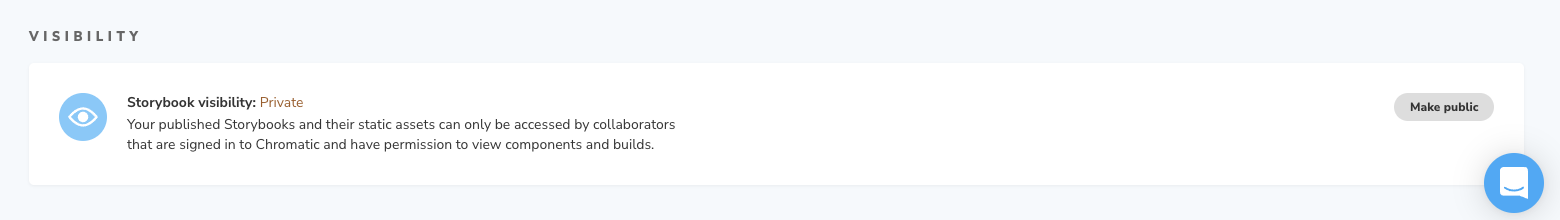
これは導入してみてというよりは、導入時の話になりますが、他の選択肢としてreg-suitやplaywrightを使用するも検討しました。ただそれらと比べてChromaticの方が圧倒的に導入が簡単でした。Storybook 公式ドキュメント にもChromaticの導入手順が書かれており、この通りに行うとものの数分で設定が完了します。これだけの短時間でビジュアルリグレッションテストの設定とStorybookのデプロイができるのは他にはないと思っています。 さらにプライベートモードにしておくとStorybookの公開範囲を制限することができ、Chromaticにログインしていて、アクセス権限がある場合のみ閲覧することができるので安心して公開することができます。
UIテストで意図しない差分を検知
今回導入した一番の理由でもありますが、UIテストを行うことで意図しない差分を検知することができます。リファクタリングを行ったときがあったのですが、その際もUIテストのおかげで意図しない差分が出ていたことに気づくことができました。以下の画像はイメージですが、このように差分がハイライトされて確認することができます。
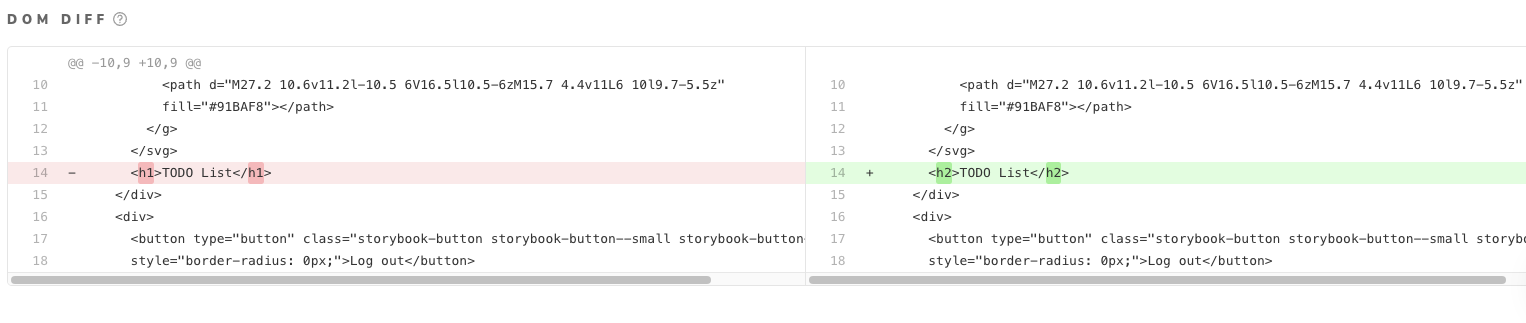
また、DOMの差分も検出してくれるので、テストコードを書かずともスナップショットテストの代替ができるのではないかと思い、今はテストコードを書いてJestで行っているスナップショットテストをChromaticに移行できるか検討しています。
デザインレビューのリードタイムを短縮
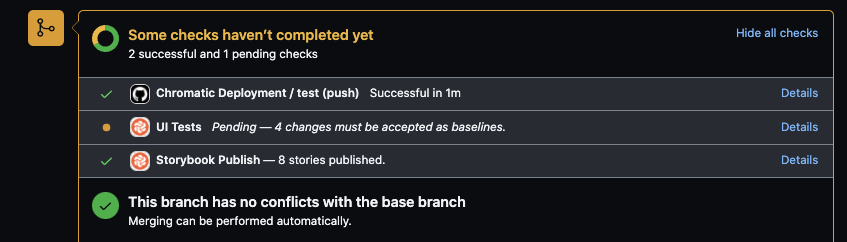
Github Actionsを使ってChromaticへのデプロイを自動化し、Githubと連携することでPull Requestのチェック項目にUIテストのチェックも含まれるようにしています。Github Actionsの実装サンプルもStorybookの intro to storybook で紹介されています。
私たちのチームではPull Requestの段階でデザイナーにデザインレビューをしてもらっています。 関西開発拠点では1週間のタイムボックスでスクラム開発を行っているのですが、プルリク段階でデザインレビューを行うことで、タスクが完成してからフィードバックをもらうよりも早い段階でもらえるので、早期に修正することができ、スプリント内での仕掛かりを防ぐ要因にもなっています。
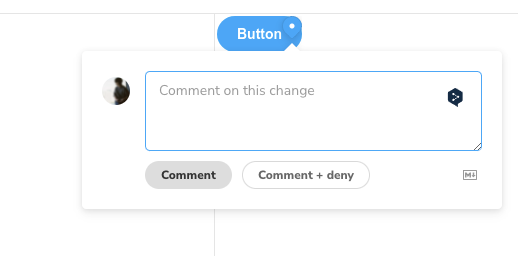
また、以下のようにChromatic上でコンポーネントに対してコメントを残すことができるので、実装したUIについてのレビューはChromatic上で完結するようにしています。
まとめ
今回ビジュアルリグレッションテストを行うためにchromaticを導入してみました。 導入当初は微妙だったらやめようくらいに思っていましたが、テスト以外の機能もかなり充実しており、今ではチームで開発していく中で欠かせないツールの一つになってます。 ビルド完了のslack通知などまだ使っていない機能もあるので今後活用していきたいです。 また、無料枠だとテスト数上限や、対応可能ブラウザの制限があるのですが、プランを変更することでテスト数の上限を増やしたり、対応ブラウザも増やすことができるのでそちらも必要に応じて対応していきたいです。
マネーフォワードでは、エンジニアを募集しています。 ご応募お待ちしています。
【会社情報】 ■Wantedly ■株式会社マネーフォワード ■福岡開発拠点 ■関西開発拠点(大阪/京都)
【SNS】 ■マネーフォワード公式note ■Twitter - 【公式】マネーフォワード ■Twitter - Money Forward Developers ■connpass - マネーフォワード ■YouTube - Money Forward Developers