この記事は Money Forward Advent Calendar 2019 6日目の記事です。
こんにちは。 iOSエンジニアの玉井(@tamadon3776)です。
今回はマネーフォワード MEのiOSアプリ開発環境がこの1年で結構変化したのでそれについて書こうと思います。
CIをJenkinsからBitriseに移行
元々CI用のMacが社内にあり、そのMac上にJenkinsサーバを立ててDeployGateへの配布やApp Store Connectへのバイナリアップロードを行っていました。
この方法には以下のような課題がありました
CI設定秘伝のタレ化問題
iOS用Jenkinsは4年以上前から運用されていて、色々な人がちょっとずつ設定を継ぎ足ししている状態でした。まさに秘伝のタレ。 当時設定を追加した人も退職済みだったりして、相談することも難しい状態でした。
CIマシンのメンテナンスが地味に手間
頻繁に発生するわけではありませんが、以下のようなメンテナンス作業が地味に手間でした
- macOSのアップデート
- Xcodeの更新
- ビルの計画停電時にシャットダウンし復電後の動作確認
この課題を解決するためにマネージドCIの導入を検討し、他チームで導入実績があったBitriseへ移行することにしました。 iOSアプリのCI環境構築は初めての経験でしたが、Bitriseのステップ追加のUIが分かりやすかったのとWeb上の情報が豊富だった事もありすんなり移行することが出来ました。
ビルドにかかる時間も10%程度短縮されました。
XcodeGen導入
iOSアプリ開発あるあるだと思うのですが、複数人で開発するとファイル追加を含むPRが複数あるとxcodeprojがコンフリクトして解消に時間がかかるという問題に悩まされる事があります。
iOS版マネーフォワードMEも複数人で開発しているので、この問題に悩まされていました。
それを解消するためにXcodeGenを導入することにしました。
xcodeprojがコンフリクトしない世界は最高です。
同僚氏が入れてくれた、XcodeGen最高かよーという気持ちになっている🤘
— tamadon (@tamadon3776) July 9, 2019
Asset CatalogとSwiftGen導入
iOS版マネーフォワードMEでは、対応iOSバージョンをiOS11以降にしたタイミングでAsset Catalogを導入しました。 合わせてリソースをタイプセーフに扱うためSwiftGenを導入し、リソース名のタイポによるクラッシュを防げるようになりました。
SwiftGen導入方法とメリットについて興味がある方は、詳細な記事をObjective-ひろC(@hirothings)が書いていますので読んでみてください。
プロダクトにSwiftGenを導入してタイポ0の世界を作る - マネーフォワード エンジニアブログ https://moneyforward.com/engineers_blog/2018/08/07/swiftgen-typographical-error-zero/
デバッグメニュー追加
Android版マネーフォワードMEで実装されていたデバッグメニューが便利そうだったので、追加しました。
Androidアプリのデバッグメニューを作ろう - マネーフォワード エンジニアブログ https://moneyforward.com/engineers_blog/2018/04/11/android-debug-menu/
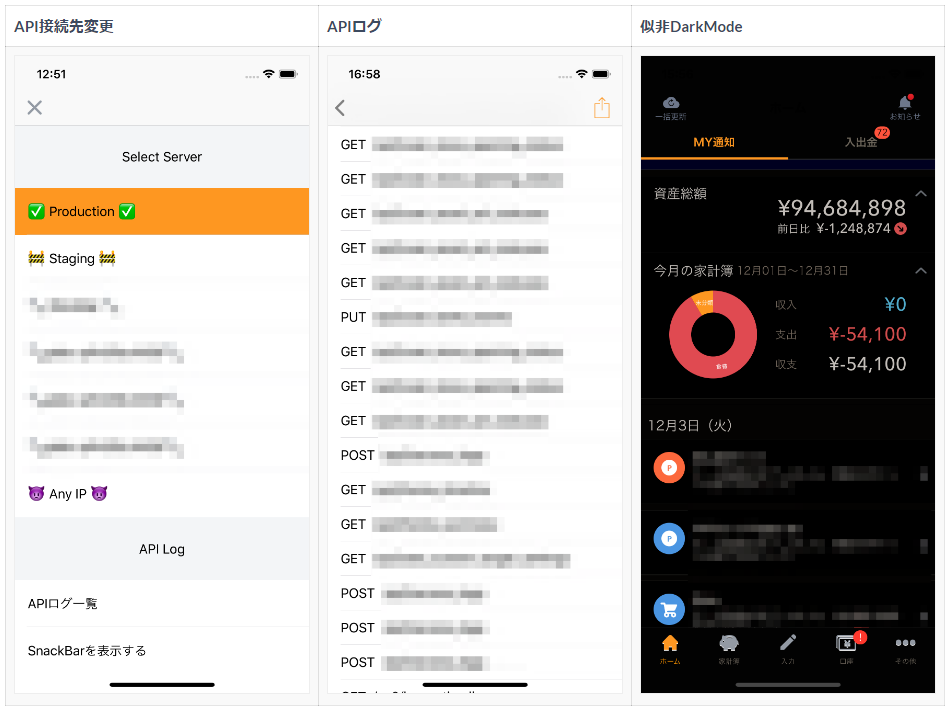
去年の時点で下記機能を実装して運用していました。 - API接続先変更 - アプリの解像度変更
今年は更に以下の便利機能を追加しました。 - アクセスしたAPIのログを表示する - 結果をAirDropで共有する - 似非DarkMode - デザイナーから現状の画面をDarkMode対応させるとどのように見えるか確認したいと相談があり、お試しであれば簡単な実装で出来そうだったので導入してみました。 - お試しなので仕様は単純です 1. UIViewのsetBackgroundColorと、UILabel等のsetTextColorをmethodSwizzlingしてRGBそれぞれの差が少ないものが、白や黒っぽい色なのでそれをピックアップ 2. 閾値は適当にそれっぽくなるよう調整 3. 255からRGBそれぞれの値を引いて 、色を反転する
APIのログ表示機能は、特定の画面を表示したタイミングでどのAPIにアクセスしているか可視化されるので、不具合調査効率アップや特にサーバサイドエンジニアの開発効率アップに効果があったと感じています。
Clean Architectureのテンプレート更新
iOS版マネーフォワードMEはClean Architectureを採用しています。
導入してから月日が経過していることや、新しいメンバーが増えている事もあり設計の見直しをしたいよねという話になり、レイヤー毎のファイル構成を見直しました。
またテンプレートをブラッシュアップし、頻繁に使用するメソッドは雛形をテンプレートに含めるようにしました。
更に既存のKuriというテンプレートジェネレータからXcode標準のテンプレート機能を使用する運用に変更しました。
ファイルを追加したい時にXcode上で操作が完結するので、これはこれで便利だと感じています。
OpenAPIの試験導入
 API通信する処理を追加する時、サーバサイドエンジニアとAPI仕様を相談しながらドキュメント化して実装すると思います。
API通信する処理を追加する時、サーバサイドエンジニアとAPI仕様を相談しながらドキュメント化して実装すると思います。
この方法の場合APIの実装は変更されているけど、ドキュメントの更新が遅れていたりAPI仕様の不明点をサーバサイドエンジニアに都度確認する必要があり、もっと効率の良い方法は無いものかと思っていました。
そこで、別チームで導入していたOpenAPIを試験的に導入してみました。
OpenAPIとは、RESTful APIを記述するためのフォーマットのことです。 What Is OpenAPI?
APIの各フィールド構造をYAML形式もしくはJSON形式で記述していきます。
完成したYAMLファイルをSwagger UIで表示させるとそのまま仕様書になります。
 また、OpenAPI Generatorを使用するとこのYAMLファイルからクライアントやサーバのコードを生成することが可能です。
OpenAPI Generator
また、OpenAPI Generatorを使用するとこのYAMLファイルからクライアントやサーバのコードを生成することが可能です。
OpenAPI Generator
まだ試験導入ですが、以下のメリットを感じています。 - APIの実装とドキュメントの内容に差異が生まれない - YAMLファイルを修正する場合Pull Request作成時にCIで静的解析されるので実装が進んでからミスに気づくという事が無い - テストが書きやすい - OpenAPI Generatorでコードが生成されるので、typoでAPIのパース処理に失敗するという事も無い - OpenAPI GeneratorはAlamofireというiOSアプリ開発ではデファクトスタンダードの通信ライブラリに依存しており、Alamofireを使用するという事さえ決めてしまえば通信処理を楽に実装出来る - OpenAPI GeneratorはKotlinのコードも生成出来るので、Android版マネーフォワードMEでも利用可能(今後の展望)
DarkMode対応へ向けてスクリプトを作成
2019年9月にリリースされたiOS13ですが、大きな変更点の一つとしてDarkModeの追加があります。
iOS版マネーフォワードMEでもDarkModeの導入を検討しているのですが、色定義をAsset Catalogを使用せず直接カラーコードを指定しているとColor Set定義が使えないという問題があります。
ここでは、直接カラーコードを指定している箇所をチーム内の呼び方を使い野良カラーと呼ぶことにします。
DarkMode対応漏れがあるとデザインに一貫性が無くなってしまうし、野良カラーは怖いので撲滅しておいたほうが良かろうという話になり、Storyboardとxibから野良カラーを検知しAsset Catalogで置換するスクリプトを作成しました。
野良カラー置換スクリプトの仕様は以下の通りです 1. AssetCatalogの色情報を取得 2. Storyboardとxibの一覧を取得 3. 2の中で野良色を使用している箇所を検索し、その色を抽出 4. 3と1を比較し、最も近似している色を探し出す - ユークリッド距離で比較 5. 4の結果を元に、Storyboard/xibのXMLを置換 6. AssetCatalogをStoryboard/xibで使うために必要なタグを挿入する
地道にStoryboard/xibを開いて確認するのは大分辛いので、このようなアプローチで技術的負債を返済出来たのは良かったです。
他にもいくつかiOS開発を楽にするスクリプトを同僚が作成してくれたので公開しています。 https://github.com/yoshi8detteiu/PythonScripts-Xcode
まとめ
この1年で行った開発環境の変化についてご紹介しました。 この中で一番大変だったのは、既存プロジェクトへのXcodeGen導入かなと思います。
同僚に依頼していたのですが、導入時の苦労話について機会があればご紹介したいと思います。
マネーフォワードでは、エンジニアを募集しています。 ご応募お待ちしています。
【採用サイトのご案内】 ■マネーフォワード採用サイト ■Wantedly
【プロダクトのご紹介】 ■お金の見える化サービス 『マネーフォワード ME』 iPhone,iPad Android
■ビジネス向けバックオフィス向け業務効率化ソリューション 『マネーフォワード クラウド』
■だれでも貯まって増える お金の体質改善サービス 『マネーフォワード おかねせんせい』