こんにちは! マネーフォワードの2018年新卒の内西です。
2018/06/19に開催されました【東京】Bot Developers Meetup - LINE Bot開発者の勉強会で、20分の枠をいただきましてLIFFについての発表および実際にライブコーディングを行いました。
新卒入社2ヶ月ちょっとで、140名ほどの前で発表してとても緊張していました(汗
ライブコーディングではLINE Messaging APIのbotを作り、LIFFからユーザー情報の取得・メッセージ送信までの流れを作成しました。 会場が広く、見えにくかったというご意見も頂戴しましたので、改めて記事にまとめました。
発表資料 : LIFFについて https://speakerdeck.com/4geru/liffnituite
使用技術
- ruby/sinatra
- Messageing API/LIFF API
LIFF(LINE Front-end Framework)とは
LINE Front-end Framework(LIFF)は、2018/06/06にLINEが発表しました、LINEアプリ内で動作するウェブアプリ(html/css/javascript)のプラットフォームです。
ザクっと簡単にできること
- プロフィールの取得
- メッセージの送信
- webのウィンドウを開く
- webをみながらlineもみる
公式ドキュメント : https://developers.line.me/ja/docs/liff/developing-liff-apps/
簡単にまとめると「できる幅がすごい広がった!」
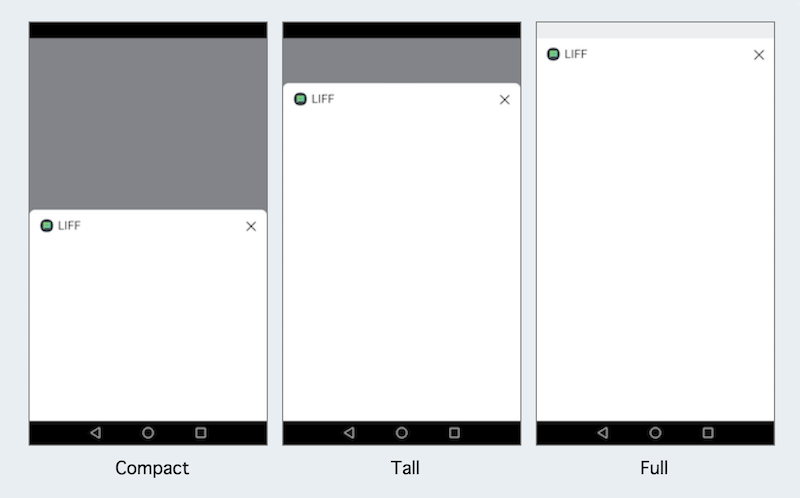
- 画面の大きさは
compact、tall、fullの3種類です。
期待できること
期待できることとしては次の3点が考えられます。
- 入力フォームを自由にできる
- パーソナライズできる
- JavaScriptを利用して柔軟に処理できる
ガイドライン
LIFFには ガイドラインがまとめられています。簡単に要約すると次の3点です。
- 外部漏えいにはアプリ側で注意
- cookie, localStorageは将来的に禁止になるかも
- LIFFアプリの受け口としてhttpsが必要
Messaging API
サーバー側の作成
Rubyのパッケージ管理ツールであるGemfileを作成します。
$ bundle init
必要なパッケージを記述します。
gem 'line-bot' # line messaging APIを利用するためのgem gem 'sinatra' # rubyのサーバー gem 'dotenv' # 環境変数を管理するgem gem 'liff_selector' # liff appを管理するgem
パッケージをインストールし、app.rb を作成します。
app.rbの中はline-bot-sdk-rubyのサンプルコードをコピーします。
コピーしたサンプルコードに require 'dotenv/load' を記述し .env で環境変数を扱えるようにします。サーバーを起動し、syntax error等が出ないかを確認します。
また、起動したurlをメモしておきます。
$ bundle install $ touch app.rb $ ruby app.rb -p $PORT -o $IP
LINE bot作成
LINE Developersに入りMessaging APIを始めるを選択し、流れに沿って プロバイダー選択 > Channel情報入力 > 確認 と入力してbotを作成します。

サーバーとLINE botとの紐付け
Webhook URLに先ほど起動させたサーバーのURLを設定し、後ろに/callbackと記述します。Webhook URLとは、LINEからEventを受け取るURLです。
Channel Secretとアクセストークンをメモし、.envファイルに記述します。


先ほど取得したChannel Secretとアクセストークンを.envに記述します。
liffで利用するTOKENも同時に設定して起きます。LINE_TOKENは、アクセストークンと同じ値で大丈夫です。
LINE_CHANNEL_SECRET="Channel Secret" # LINE botのChannel Secret LINE_CHANNEL_TOKEN="アクセストークン" # LINE botのアクセストークン LINE_TOKEN="アクセストークン" # LIFF Selectorのアクセストークン
LINE Developersから プラン から 変更はこちら を選択し LINE@MANAGER へ飛び作成したアカウントを選択し、@から始まるidで、友達追加します。
これで送信したメッセージをそのまま返してくれるbotが完成します。
LIFF API
LIFFのサンプルをcreateコマンドで作成し、sinatraで必要なディレクトリに移動させます。
$ bundle exec liff_select create index # createコマンドでサンプルのhtmlを作成 > [SUCESS] make ./index.html $ mkdir views # htmlの描画を行うディレクトリを作成 $ mv index.html views/index.erb # htmlをerbに置き換え、ディレクトリを移動
LIFFアプリを描画するページへのrouteingの設定をapp.rbに追加します。
get '/' do erb :index end
サーバーを起動させた状態で、LIFFアプリのアップロードを行います。
アップロードに成功するとLIFFアプリのURIを取得することができ、URIをLINEアプリで開くとLIFFアプリを開くことができます。また、bundle exec liff_select showで、LIFFアプリの一覧を見ることができます。
$ bundle exec liff_select upload compact _url_ > make liff app > [SUCESS] make app > app uri : line://app/1588638935-jMJEbe2p $ bundle exec liff_select show id liffId type url 1. _liff_id_ compact _url_
起動確認
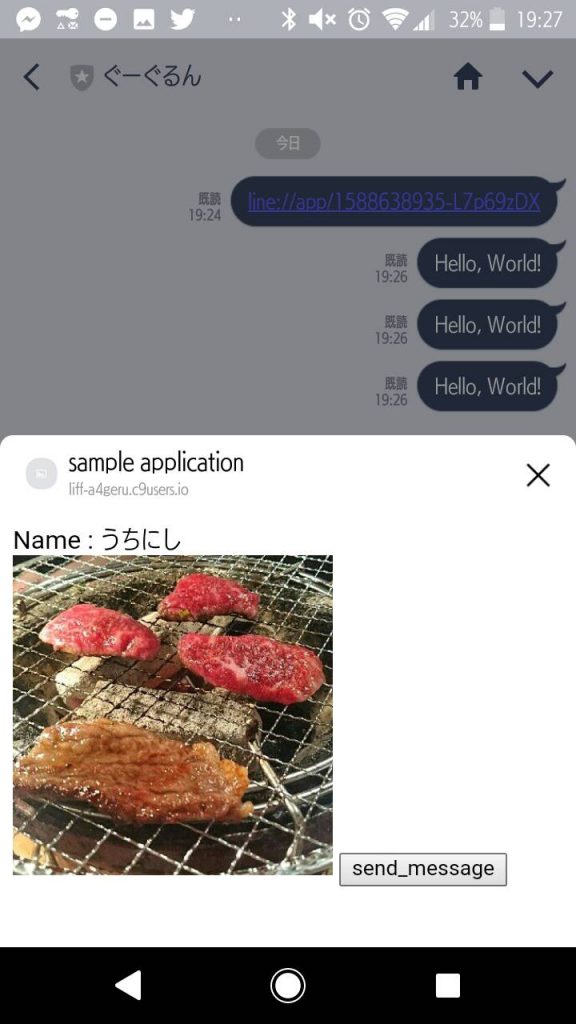
- ユーザー名とアイコンを取得
send_messageボタンを押すとHello, World!と表示
するLIFFアプリが簡単にできました。 簡単に拡張できるので、ドンドン遊んで見てください。
参考文献
あとがき
npmパッケージ(morugu/liff-cli)もリリースされているようです。 フロントエンドのAPIなのでめっちゃ便利です。 gemパッケージはこれからもサポートしていこうと思うので、是非是非使って見てください。
Messaging APIのbotを触って見たいと思う人がいれば是非下記の記事も参考にどうぞ。
| 流れ | step1 | step2 | step3 |
|---|---|---|---|
| 機能 | おみくじbot | カウントbot | 最寄駅検索bot |
| 学ぶこと | LINE botの作り方 | DB・リッチニュー | ボタンアクション・URIスキーマ・外部API |
最後に
マネーフォワードでは、エンジニアを募集しています。 ご応募お待ちしています。
【採用サイト】 ■マネーフォワード採用サイト ■Wantedly | マネーフォワード
【マネーフォワードのプロダクト】 自動家計簿・資産管理サービス『マネーフォワード』 ■Web ■iPhone,iPad ■Android
「しら」ずにお金が「たま」る 人生を楽しむ貯金アプリ『しらたま』 ■Web ■iPhone,iPad
ビジネス向けクラウドサービス『MFクラウドシリーズ』 ■バックオフィス業務を効率化『MFクラウド』 ■会計ソフト『MFクラウド会計』 ■確定申告ソフト『MFクラウド確定申告』 ■請求書管理ソフト『MFクラウド請求書』 ■給与計算ソフト『MFクラウド給与』 ■経費精算ソフト『MFクラウド経費』 ■入金消込ソフト『MFクラウド消込』 ■マイナンバー管理ソフト『MFクラウドマイナンバー』 ■資金調達サービス『MFクラウドファイナンス』
メディア ■くらしの経済メディア『MONEY PLUS』