はじめに
こんにちは。クラウド勤怠チーム、フロントエンドエンジニアの佐藤です。
今回は、勤怠チームで導入したTailwind CSS及び、Figma Tokensとの連携についてご紹介します。
なぜ Tailwind CSS なのか
元々クラウド勤怠ではコンポーネントのスタイルにSassを利用しており、システムが大きくなるにつれ
- コンポーネントごとに、絶妙に異なるスタイルが適用され一貫性がない
- Vue.jsの導入前に書かれたスタイルがグローバルスコープを汚染している
といった問題がありました。
そこで 採用したのが Tailwind CSS(以後Tailwindと省略) です。
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Tailwindはユーティリティ class の集合体で、Tailwindで定義されたclassのみを使うことで、スタイルの一貫性を保つことができます。
さらに後述のprefixを使うことで、コンポーネントで使用したクラスがグローバルスコープに汚染されることも無くなります。
このように、Sassで起きていた問題を見事に解決できることから、Tailwindを採用しました。
導入時に起きた問題と解決
導入にあたっては2つ問題が起きました。
1つ目は、既存のclass名との競合です。
こちらはprefix機能を活用することで、Tailwindのクラスには全て tw_ のプレフィックスを付与するようにでき、競合を防ぐことができました。
2つ目は、Tailwind が持つ normalize 機能によるスタイル崩れです。 こちらはpreflightを無効化することで解決することができました。
導入のメリット
実際に導入してみて、多くのメリットがありました。
- class 名を気にしなくて済むため、開発効率が格段にアップした
- UI 変更依頼に対して、すばやく対応できるようになった
- colors、spacing、fontSize などが一元管理されることで一貫性を持ったスタイルができるようになった
つまり、デザイン〜実装まで開発のすべての工程で大きな恩恵を受けることができる ということです。 さらに、このあと紹介する Figma Tokens との連携によりデザイナーとエンジニアの協業にも大きく貢献してくれます!
Figma Tokensとは
Figma Tokens は Figma上でデザイントークン(*)を管理するための Figma プラグインです。
- 色(colors)
- スペース(spacing)
- フォントサイズ(fontSize)
など、デザインシステムに必要なトークンを一通り定義できます。
当初はデザイナーが定義したトークンをエンジニアが手動でTailwindの設定ファイル(tailwind.config.js)に同期していました。
*プロダクトで使用できる色、フォントなどの定義
Figma Tokens → Tailwindの半自動連携
運用を続けていると、FigmaTokens → Tailwindへの同期が漏れたり、逆にFigmaTokensにないトークンをTailwind側に定義してしまったりと問題が出てきました。
そこで、FigmaTokensからTailwindへの同期を半自動的に行う仕組みを構築しました。
具体的にはFigma Tokensからデザイントークンを JSON で出力し、Tailwindに取り込みます。
① FigmaTokensからデザイントークンをJSON形式でエクスポートします。
{
"colors": {
"white": {
"value": "#fff",
"type": "color"
},
"black": {
"value": "#000",
"type": "color"
},
"red": {
"value": "#d0021b",
"type": "color"
},
...
},
"spacing": {
"4": {
"value": "4",
"type": "spacing"
},
"8": {
"value": "8",
"type": "spacing"
},
"12": {
"value": "12",
"type": "spacing"
}
...
},
...
}
② そのままではimportできないので、Tailwindがimportできる形にJSONをプログラムで加工します。
③ tailwind.config.jsでJSONをimportします。 (※ importした値以外を直接ここに定義するのはNGです。)
const { colors, spacing, ... } = require('./figma/tokens.json');
module.exports = {
...
theme: {
colors: {
white: colors.white.value,
black: colors.black.value,
red: colors.red.value,
...
},
spacing: {
4: `${spacing[4].value}px`,
8: `${spacing[8].value}px`,
12: `${spacing[12].value}px`,
...
},
},
...
};
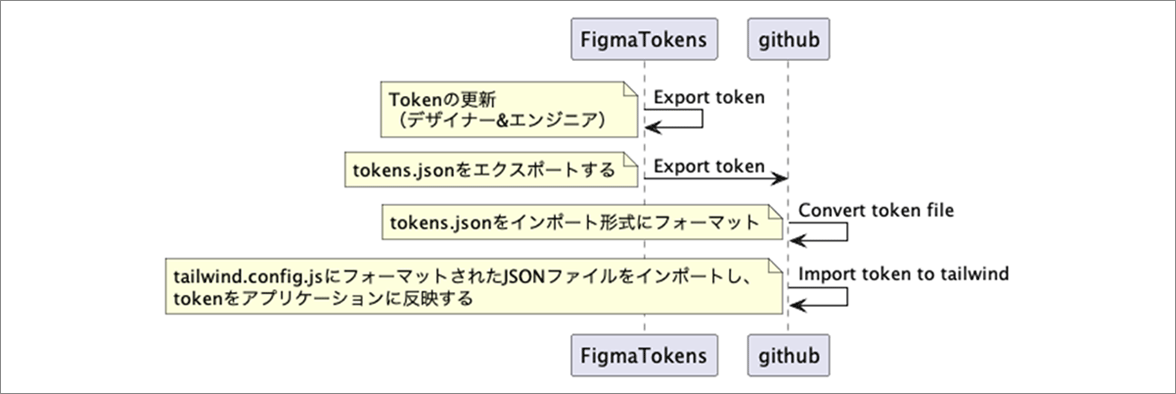
全体のフローとしては以下のようになります。 デザインチームと開発チームのデザイントークンを半自動で共有できるようになり、協業がしやすくなりました。
さいごに
大規模なシステムにおいて、いかにスタイルに一貫性を持たせるのかは悩ましい問題です。
今回は、そこに新たなアプローチを導入することで、エンジニアに閉じないデザイナーを巻き込んで立ち向かう仕組みができたことは大きな1歩だと感じています。
さらなる自動化(Figma Tokens x GitHub 連携, Style Dictionary, etc...)など、まだまだ検討できることはありますが、今後も試行錯誤しながら更なる生産性・メンテナンス性の向上に向けた取り組みを進めていきます!
最後までお読みいただきありがとうございました。
マネーフォワードでは、エンジニアを募集しています。 ご応募お待ちしています。
【会社情報】 ■Wantedly ■株式会社マネーフォワード ■福岡開発拠点 ■関西開発拠点(大阪/京都)
【SNS】 ■マネーフォワード公式note ■Twitter - 【公式】マネーフォワード ■Twitter - Money Forward Developers ■connpass - マネーフォワード ■YouTube - Money Forward Developers