こんにちは。 CTO室でインターンをしてるtakuanです。
今回は私たちが開発している社内のエンジニア生産性可視化ツール「Fadil」に個人のメトリクスを見れる機能を追加したので紹介したいと思います。
Fadilとは
FadilはMoney Forward社内のエンジニアの生産性を可視化することができるweb アプリケーションです。 詳しくはこちらの記事に書かれているので今回は省略します。
個人のメトリクスを可視化できるようにした背景
phase1 リリースで Repository ごとの Commit, Monthly Active Developers, Pull Request Countなどのメトリクスを表示する機能は実装しました。 fadilプロジェクトの定例ミーティングの中で「phase2では個人のメトリクスも見れるようになったら面白いね」という話が出たので実装することが決まりました。(fadil開発チームではこのような雰囲気で、比較的自由に機能追加などを決めることができます。)
どのようにやるか
個人のメトリクスを表示するのに必要な機能は大きく分けて
- 個人のメトリクスを集計する部分
- ユーザーのGitHubユーザーネームを取得する部分
の2つに分けられます。
個人のメトリクスを集計する部分
既存の集計タスクには、Repository ごとのメトリクスと全社のメトリクスを主計するロジックしかないので個人のメトリクスを集計できるロジックを追加します。
個人のメトリクスとして表示させたいと考えたのは
- Commit → commit 数
- Issue → issue を open した数
- Pull Request Count → Pull Request を出した数
- Review → Review をした数
の4つです。(今後どんどん増やしていく予定です。)
上記をふまえて、DBの構成を修正しました。
集計タスクのコード
今までのメトリクスの集計ロジックはそれぞれのテーブルの repository_id を group メソッドで まとめて metrics テーブルに入れています。 個人のメトリクスを集計するときは repository_id でまとめていたところを author に変えることで集計できるようにしています。
以下に示しているのが個人 commit メトリクスの集計タスクです。
def calc_individual_commits(from, to)
indiv_commits = Commit.group("author", "date")
.where(date: from..to)
.count
github_id_hash = indiv_commits.keys.each_with_object({}) do |key, h|
v = h[key[0]] || {}
v[key[1]] = indiv_commits[key]
h[key[0]] = v
end
metrics = []
github_id_hash.each do |github_id, h|
(from..to).each do |date|
LOG_INFO.info("METRICS: CALC INDIVIDUAL COMMITS --> Date: #{date}, Author :#{github_id}")
metrics << {}.tap do |r|
r["name"] = "indiv_commits"
r["author"] = github_id
r["date"] = date
r["value"] = h[date] || 0
end
end
end
upsert_indiv_metrics(metrics)
end
ユーザーのGitHubユーザーネームを取得する部分(GitHub認証)
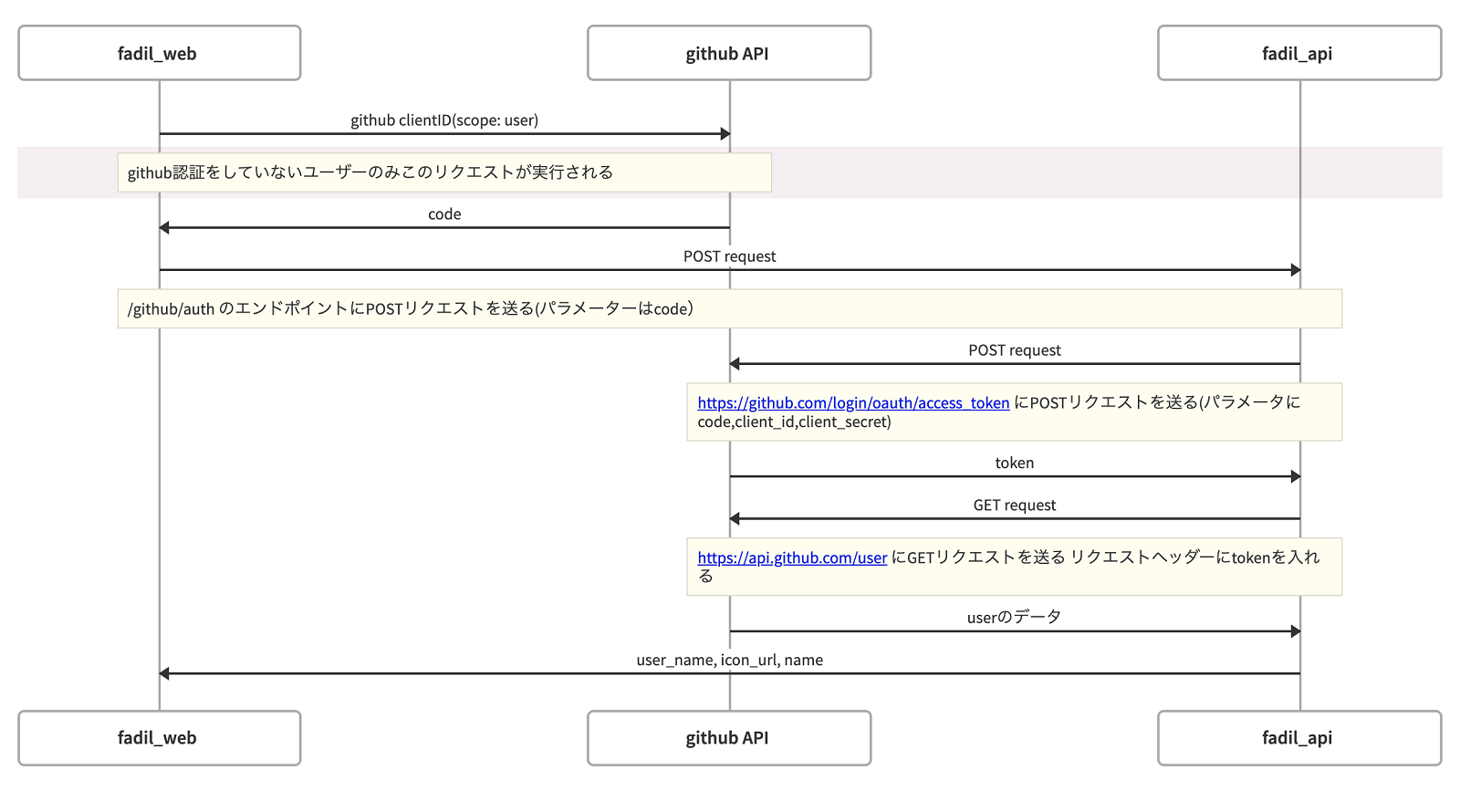
クライアント側で個人のメトリクスを表示するにはユーザーそれぞれのGitHubユーザーネームが必要です。 GitHubとの認証は次ような流れで行うように決めました。
- クライアント側からGitHub oauth アプリケーションの url に遷移する
- GitHub側から code が返ってくる
- クライアント側からサーバー側にパラメーターとしてGitHubから受け取った code を入れてPOSTリクエストを送る
- クライアント側から受け取った code を access token と交換するためにサーバー側からGitHub API にPOST リクエストを送る
- GitHub側から token を受け取る
- header に 受け取った token を入れてサーバー側からGitHub API に GET リクエストを行う
- userのデータを受け取る
- クライアント側にuserのデータを返す
GitHub認証の実装
GitHub認証しているかしていないかの状態管理はCookieで行いました。 ボタンが押された際に確認を行なって、認証ページに遷移させるか、マイページに遷移させるかを判断しています。
<v-btn v-if="this.$cookies.get('github_id') == null || this.$cookies.get('github_id') == 'null'" text @click="github"> <v-icon left dark>mdi-account</v-icon> My Page </v-btn> <v-btn v-else text> <nuxt-link class="remove-text-decoration black--text" :to="localePath({name: 'user-name', params: { name: this.$cookies.get('user_id') } })" > <v-icon left dark>mdi-account</v-icon> My Page </nuxt-link> </v-btn>
まとめ
上で書いた実装の他に、エンドポイントを追加したりクライアント側でページを追加をして、実装は終わりです。
実際の個人のメトリクスを表示している画面は以下のようになっています。

今後は公開、非公開のオプションをつけて他の人のメトリクスを見れるようにしたり、社内のピアボーナスサービスと連携してFadilから送れるようにしたり... などの機能を追加して行けたらと思っています。
マネーフォワードでは、エンジニアを募集しています。 ご応募お待ちしています。
【サイトのご案内】 ■マネーフォワード採用サイト ■Wantedly ■京都開発拠点
【プロダクトのご紹介】 ■お金の見える化サービス 『マネーフォワード ME』 iPhone,iPad Android
■ビジネス向けバックオフィス向け業務効率化ソリューション 『マネーフォワード クラウド』
■だれでも貯まって増える お金の体質改善サービス 『マネーフォワード おかねせんせい』